コピペで使えるサンプルCSS集
デモサイト
CSSの大幅な変更でレイアウトなどを大きく変えたい場合のデモ及びサンプルはこちらのサイトにまとめています。
デモサイトページ全体ページの背景色を設定ヘッダーヘッダーを隠すヘッダーをスクロールに追従させない検索窓の文字を大きくする検索窓の表示エリアを大きくするヘッダーとコンテンツの横幅を揃えるタイトルエリアタイトルを非表示にするカバー画像をPC/スマホ両方で見切れないようにするカバー画像を非表示にするタイトル、日付、アイコンを隠す見た目の変更見出しのフォントサイズの調整コンテンツを画面幅いっぱいに表示フォントをNotoSansJPに変更するリンクをボタン形式に変更ブックマークの画像をスマホでも表示シンプルテーブルをスマホでも常に横いっぱいに表示シンプルテーブルにスクロールバーを表示する画像のキャプションを非表示にするフッターエリアフッターに背景色を追加し、横幅ぴったりにするページトップに戻る ボタンをつけるSNSボタンをTOPページで非表示データベースギャラリーのタイトルを1行で切れないように設定データベースのプロパティを非表示にするデータベース右上の検索窓を非表示にするモバイルでGallery Viewを2列で表示ボードビューで、カテゴリ名を固定表示表示件数を制限するギャラリービュー・ボードビューの場合リストビューの場合テーブルビューの場合ページ個別で指定したいページID、またはコレクションIDを指定する方法html挿入機能で、そのページにのみ挿入する方法検索フォーム検索フォームをトップページにのみ追加する検索フォームを特定ページ(パーマリンク”help”の場合)にのみ追加する要素を特定するID(ブロックID)の調べ方
見た目の変更
見出しのフォントサイズの調整
各見出しに応じて値を調整してください。
コンテンツを画面幅いっぱいに表示
Notion側でFull Widthのチェックをつけて対応できます。
日本語版では「左右の余白を縮小」になっております。
フォントをNotoSansJPに変更する
その後、管理画面【サイトデザイン編集】>【HTML直接追記(headタグ)】で以下のタグを追記します。
リンクをボタン形式に変更

こちらの機能をONにした状態で、利用方法に沿った状態でテキストを設定してください。
ブックマークの画像をスマホでも表示
シンプルテーブルをスマホでも常に横いっぱいに表示
シンプルテーブルにスクロールバーを表示する
画像のキャプションを非表示にする
ページ個別で指定したい
CSS挿入に挿入すると、全ページへCSSが挿入されてしますので、個別のページごとにCSSを当てたい場合の方法です。2パターンあります。
※データベースのプロパティを非表示にする のCSSをサンプルとして利用します。
ページID、またはコレクションIDを指定する方法
各ページのページ全体を囲む要素にページごとのIDを指定したclassが入っています。
ページの場合 というclassとなり、その場合
という形にすればそのページ指定ができます。
html挿入機能で、そのページにのみ挿入する方法
コードブロックを使ったhtml挿入を使い、そのページに個別でcssを挿入できます。
その際、notion上のcodeブロックの言語はhtmlにしつつ、styleで囲みます。
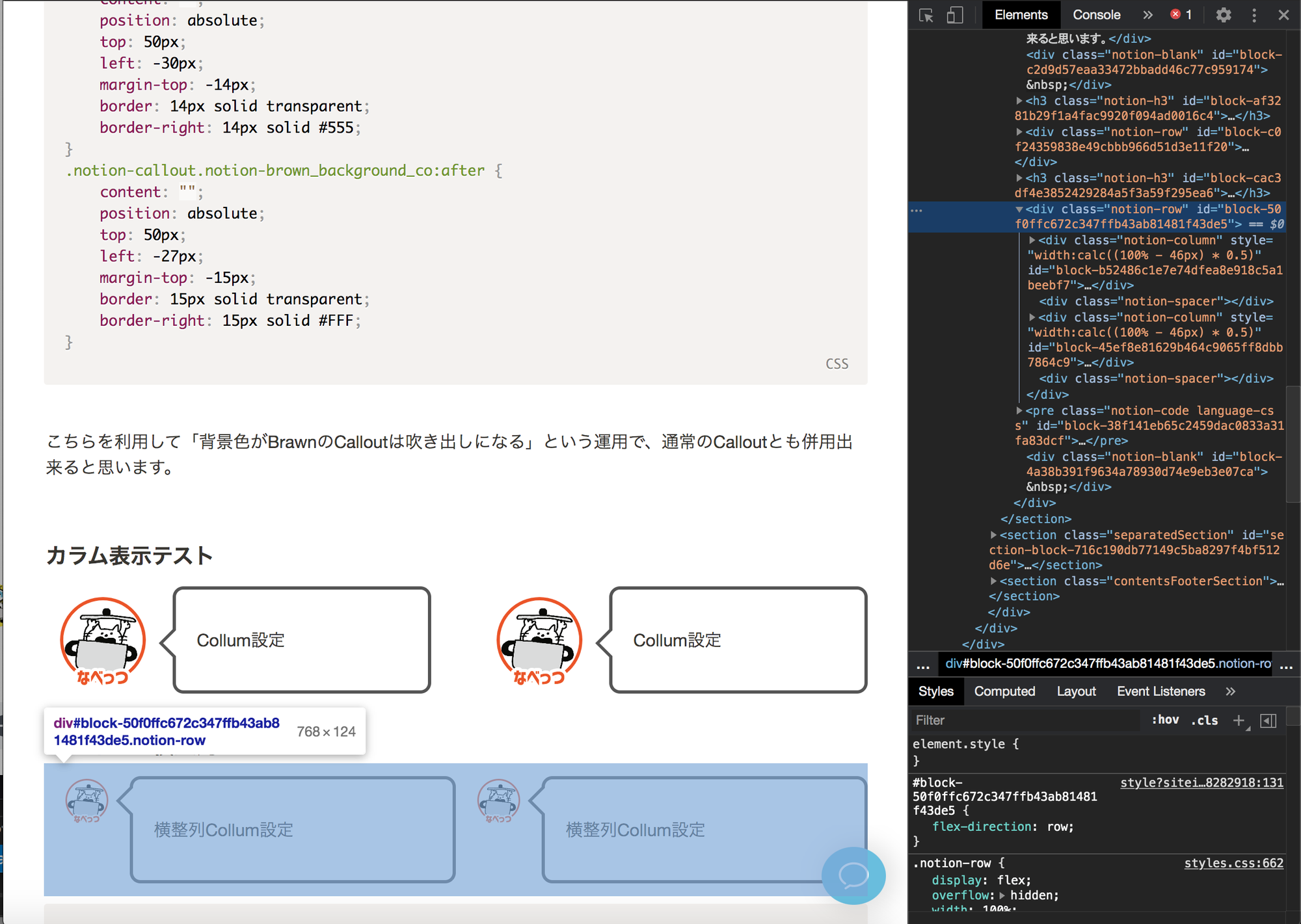
要素を特定するID(ブロックID)の調べ方
PCで閲覧している状態で Command + Option + i (Windowsの場合には Windows + Option + i)でデベロッパーツールを表示します。(下記画面の右側の欄)
指定したい要素(ブロック)のhtmlに記述してあるid="block-***"がBlock IDになります。(下記の場合には)

これから追記予定のコンテンツ
- ヘッダーのサイト名を中心揃え
- ヘッダーの色を変える(文字色・ハンバーガーメニューの色)
- コンテンツ幅を指定の幅に変える
- 見出しに装飾をする
- リンクの色を変える
- スマホでもヘッダーメニューを畳まない
「Wraptasのサイトのここはどうやっているの?」など、ありましたら、お気軽にお問い合わせください!追記させていただきます。
こちらにある問い合わせ先へご連絡ください。






